Demystifying Largest Contentful Paint (LCP): The Ultimate Guide to Faster Website Loading
Largest Contentful Paint (LCP) is a performance metric tied to a website's loading speed. More specifically, it tracks the number of seconds it takes to load the biggest text-containing block or visual element.
LCP is one of the three main Core Web Vitals metrics that Google uses to evaluate real-world user experience. As such, getting a good LCP score is pivotal to your SEO, user experience, and conversion rate optimization efforts.
Remember, loading speed directly impacts user behavior in more ways than one.
A well-optimized website can:
- Reduce bounce rate — Data from Google reveals that 53% of users leave a website if it takes over three seconds to load. Loading your largest page element before that time can prevent this by providing users with helpful content.
- Increase user engagement — Website loading performance is also proven to have a direct link to other user engagement metrics like conversion rate, Click-Through Rate (CTR), and page views per session. This is especially true if you pair good performance with an intuitive layout that helps users spot valuable information.
- Improve search engine rankings — Lastly, website performance is a confirmed search engine ranking factor that directly and indirectly affects rankings. This is true for both mobile and desktop searches.
What is a Good LCP Target?
Google recommends an LCP of 2.5 seconds or less to ensure users get a satisfactory experience. Anything above that means users are waiting too long to see the main "meat" of a page.
Luckily, there are a handful of easy strategies you can implement to improve LCP on your site. But first, you need to understand how LCP is measured and what tools are needed for the job.
Understanding How LCP is Measured
There are three things you need to know to grasp the mechanics of tracking LCP:
The LCP Timeline
When measuring LCP, the timer starts as soon as the first byte or pixel is loaded onto a page.
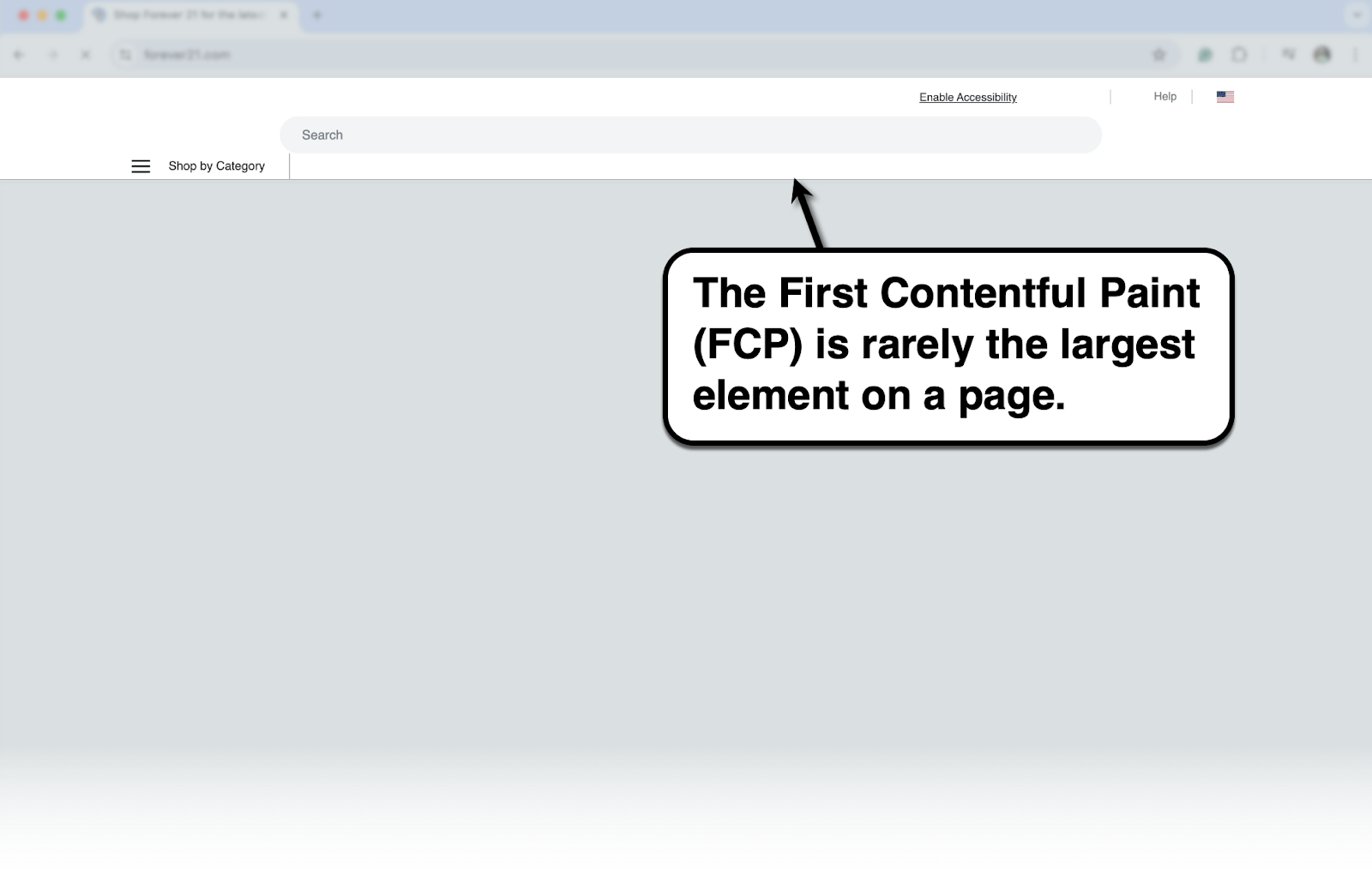
Keep in mind that there may be several contentful paint events that occur within this timeline. This includes the First Contentful Paint (FCP), which is the very first element to be rendered completely.
However, the FCP is rarely the largest element on a page. In a lot of cases, it is the website's logo, header background color, search bar, menu icon, or any other element that gets outsized by the page's main content.

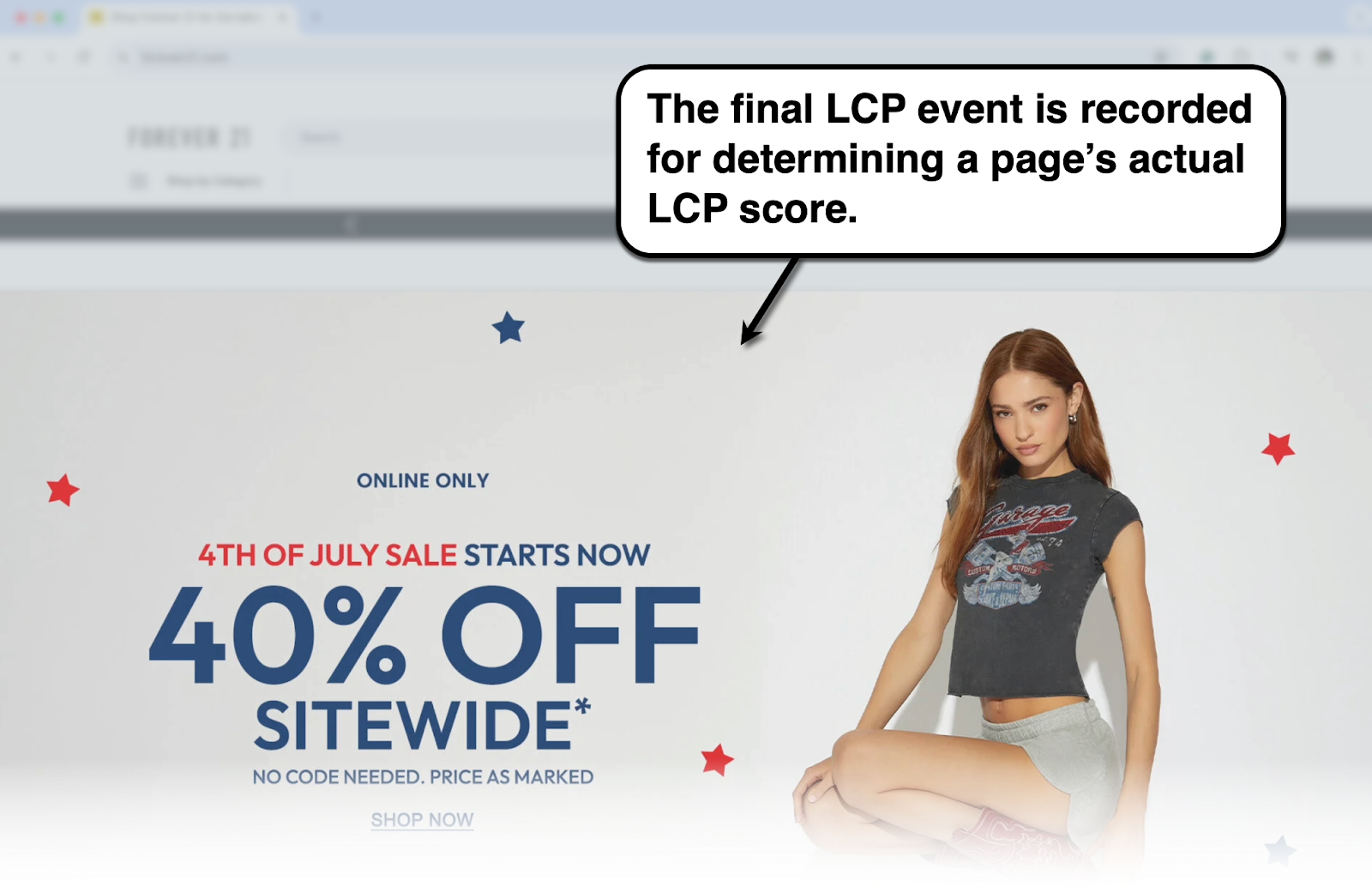
An LCP event is then logged whenever the largest element with content is fully rendered. This prompts the browser to send a 'PerformanceEntry' object to track the LCP.

If a new, larger section of content is rendered, the browser sends another 'PerformanceEntry' object.
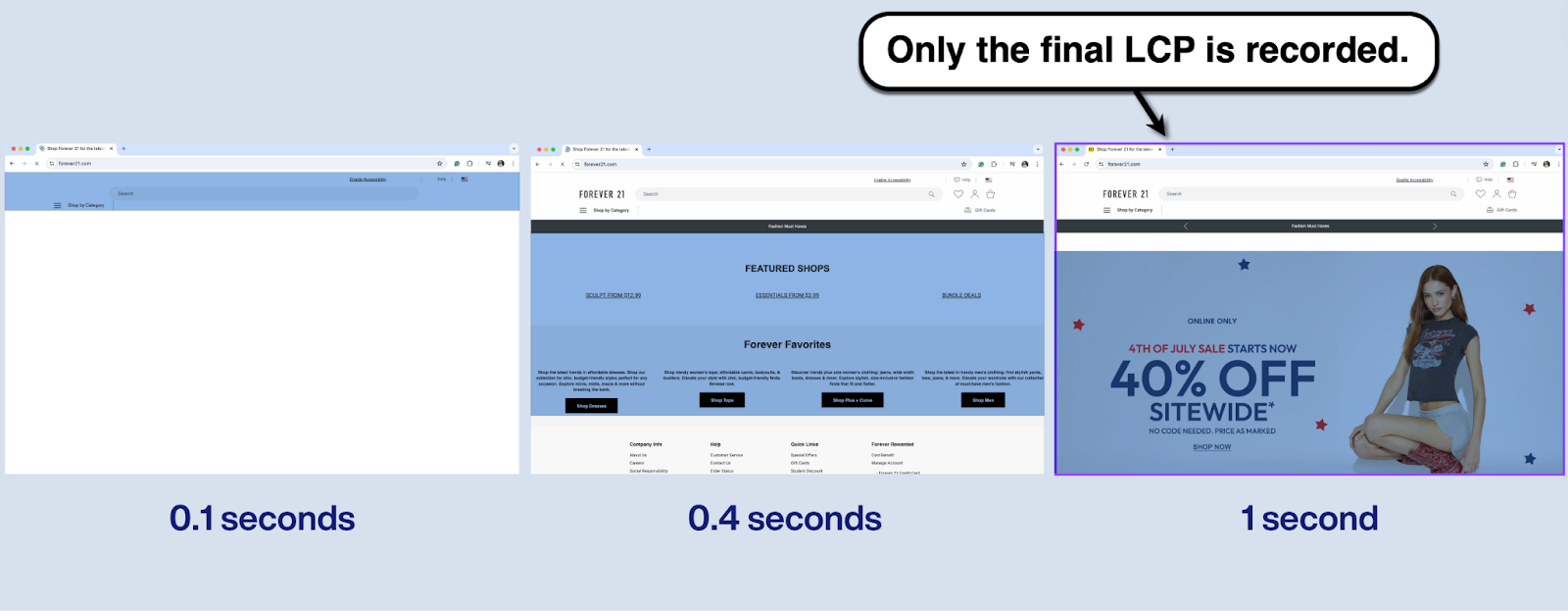
The last LCP event is ultimately recorded for the LCP score. It's also worth mentioning that browsers stop measuring the LCP once the user interacts with the page, which usually only occurs when the largest content section of a page is loaded.

All in all, the LCP tracking timeline may look like this:

What Elements are Considered for LCP?
The description of an LCP element is pretty straightforward: the largest element or group of pixels with content on a page.
This, however, only includes the following types of page elements:
- Images — Including '<img>' and 'image' elements inside Scalable Vector Graphics or '<svg>' containers.
- Background images — Pertaining to the '<background-image>' tag that pulls an asset using the 'url()' function.
- Videos — Tracking only the loading time for the fully-rendered video thumbnail or "poster image" is displayed on the screen.
- Text blocks — Including body text or headers within a 'display: block' element.
Tools for Measuring LCP
There are various tools capable of tracking LCP along with other Core Web Vitals metrics.
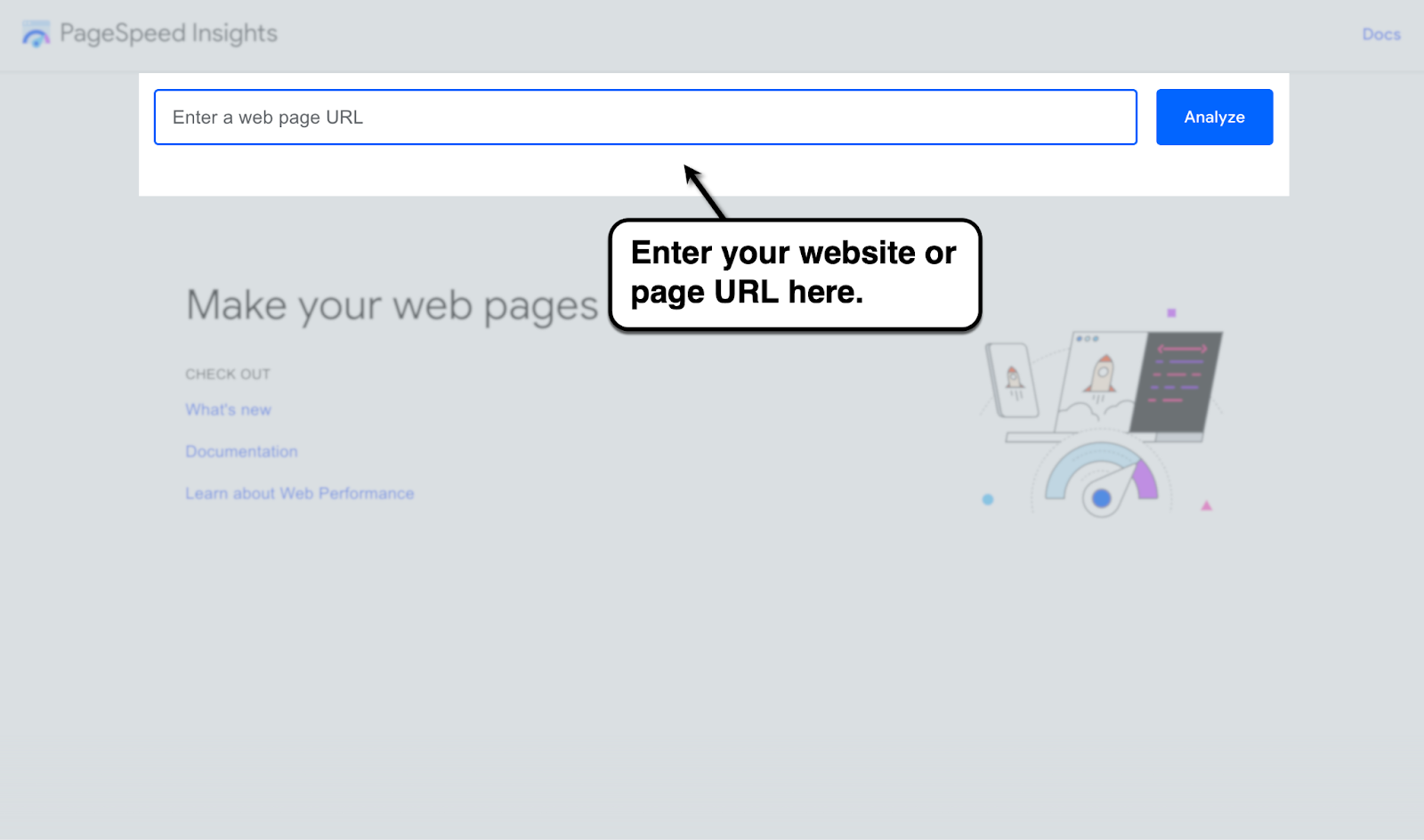
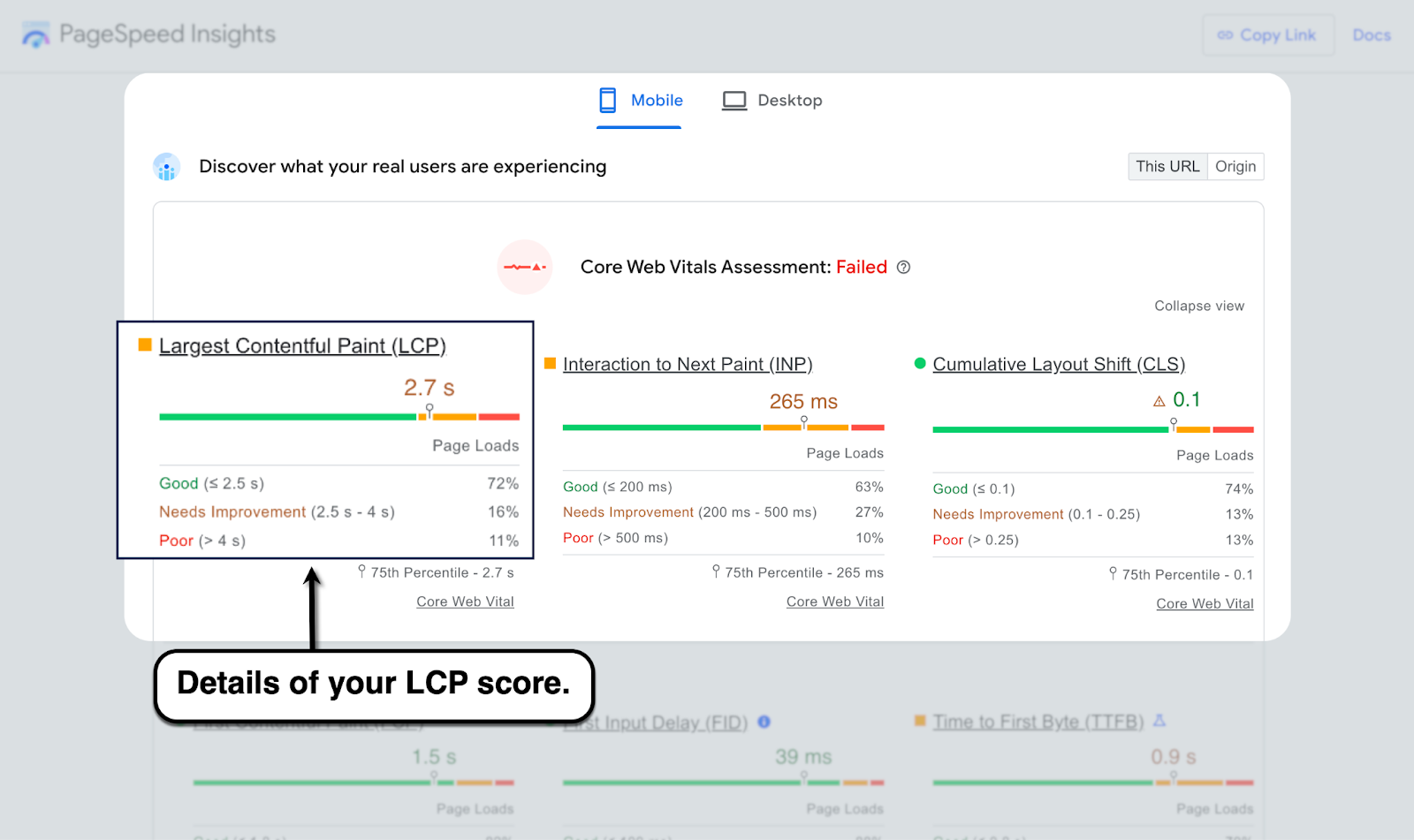
The top option would be PageSpeed Insights, which can analyze your website's Core Web Vitals as well as provide actionable recommendations without any setup. Just enter your website or page URL, click 'Analyze,' and wait for the report.

Within seconds, you'll find your LCP next to your Interaction to Next Paint (INP), Cumulative Layout Shift (CLS), Time to First Byte (TTFB), and other ratings.

Take note that you can switch between the mobile and desktop versions of your page. And, in most cases, the mobile version of a site has poorer performance than the desktop version.
That's because mobile devices generally have slower processor chips than modern desktops or laptops. Most websites also include device-specific rules and conditions in theme files, which control the size, position, and other properties of elements.
Aside from PageSpeed Insights, here are other tools you can use to measure LCP:
- Lighthouse — A page performance reporting tool that can be accessed via Chrome DevTools, such as inspection mode. It also analyzes the URL for accessibility, SEO, and general design issues that affect the user experience.
- WebPageTest by Catchpoint — This is a dedicated website performance analysis tool that can quickly check Core Web Vitals metrics. WebPageTest also allows you to run tests with specific configurations, like user location, browser, and connection type.
- CrUX Dashboard — While not exactly a standalone performance optimization or analysis tool, the CrUX dashboard can instantly generate a Looker Studio report of any website's Core Web Vitals. This is useful for getting a detailed view of your Core Web Vitals metrics, but it will not work if your website is not yet included in the CrUX dataset.
Factors Affecting LCP
Great — you should now have a firm grasp of LCP, how it's measured, and which tools to use.
The next question is, what are the factors that can potentially bog down your site and bloat your LCP?
Here are four things to keep an eye on:
Server Response Time
Server response time measures how long it takes for a browser to receive a response after an HTTP request. This is affected by network latency, server-side optimizations, and server hardware.
The longer it takes for servers to send back page content, the more time users have to wait for your LCP.
Server response time is taken into consideration when computing the Time to First Byte (TTFB) metric, which precedes LCP, FCP, and other user experience metrics. In addition to server responsiveness, TTFB also looks at other processes like:
- DNS lookup
- Redirect time
- Connection and TLS negotiation
Render-Blocking Resources
Render-blocking resources are exactly what they sound like — CSS, JavaScript, and other bits of code that prevent page elements from being rendered until they're loaded first.
Think of them as line cutters that push aside essential content as they force their way into your page.
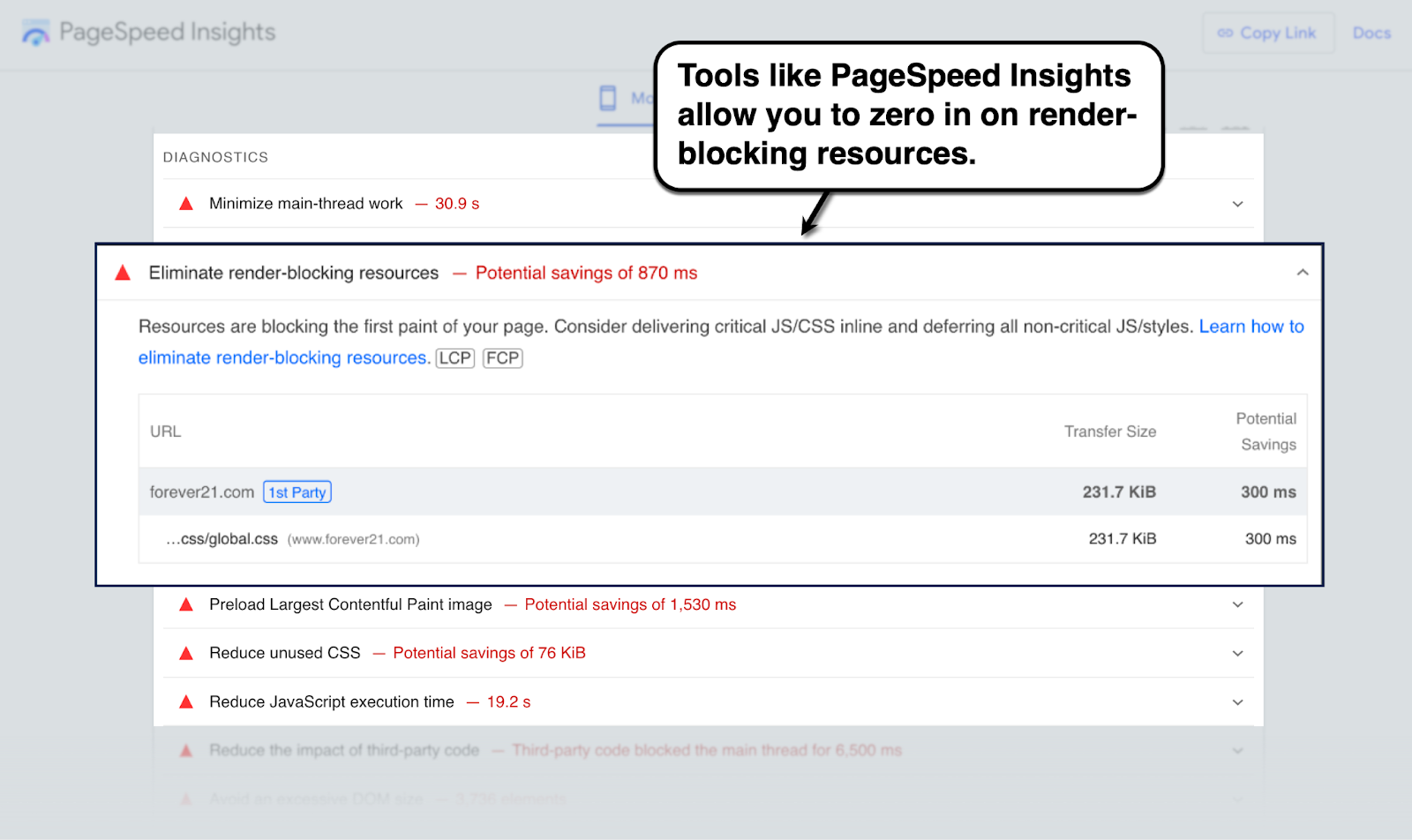
What makes render-blocking resources extra problematic is that they're sometimes not necessary to load the page. They could be leftover scripts from uninstalled plugins or stylesheets that aren't specific to the current user's device.
Thankfully, performance optimization tools like PageSpeed Insights can easily identify the specific render-blocking code in your website. You should also find actionable optimization suggestions that will help you fix them, such as removing unnecessary javascript.

Client-Side Rendering
When it comes to "where" page elements are rendered from, there are only two possibilities: client-side and server-side.
Client-side rendering is best used for dynamic web apps that require user input. This is useful for services like online messengers, social networks, SaaS products, and so on.
Unfortunately, client-side rendering usually results in slower initial load time than server-side rendering — thus, negatively affecting your LCP.
That's because servers can load a fully-rendered HTML faster than client-side JavaScript can download, parse, and run.
Client-side rendering also depends on the user's hardware to render page elements, which may cause bigger problems on lower-end devices or network connections. Not to mention that search engines sometimes only look at the static, server-rendered information when crawling a page, making client-side potentially complicated for SEO.
Image and Video Optimization
Another issue that can impact your LCP is the use of large, unoptimized images or video files.
It's not rocket science: visuals such as images, videos, or animated GIFs can easily exceed the file size of JavaScript, CSS, or HTML. In turn, they take significantly longer to download and render — at least, without the proper optimizations.
The good news is, there's an abundance of image and video optimization tools that can lighten your visual assets in bulk. You can also use plugins that implement techniques aimed at improving LCP, like loading placeholders instead of full videos.
This takes us to the next section.
Proven Strategies to Optimize and Improve LCP
Ready to get some work done and bolster your LCP?
Check out these six proven ways to speed up your site and log better LCP scores on your website:
1. Optimize Images
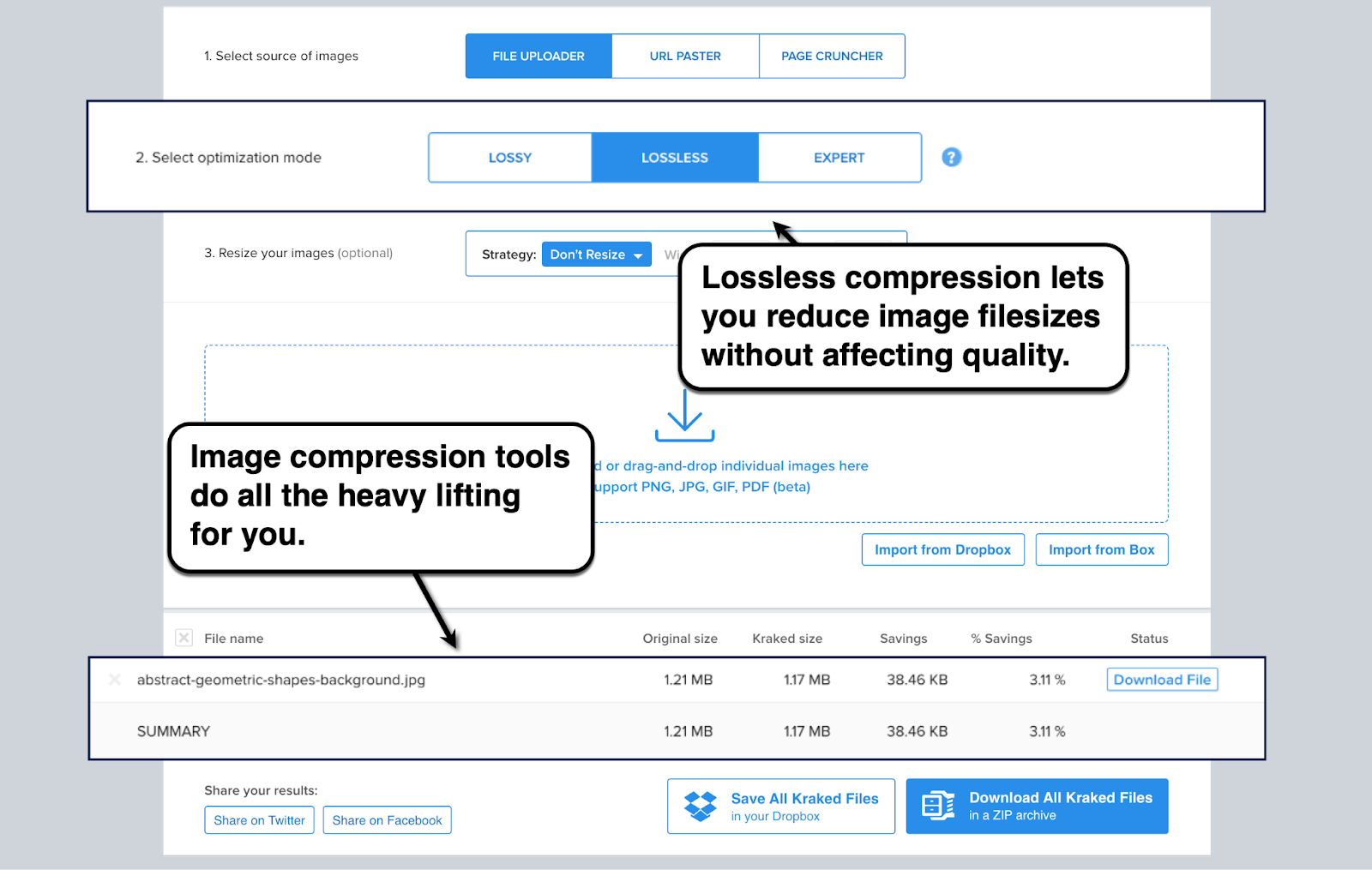
For images, use image compression tools like TinyPNG, Kraken, or ImageOptim to quickly reduce image file sizes without sacrificing quality. These tools let you apply lossless image compression using a visual interface — just drop in your images and let them do the rest.

If your images are already uploaded to your site, consider plugins like Smush for WordPress or VF Image Resizer for Shopify.
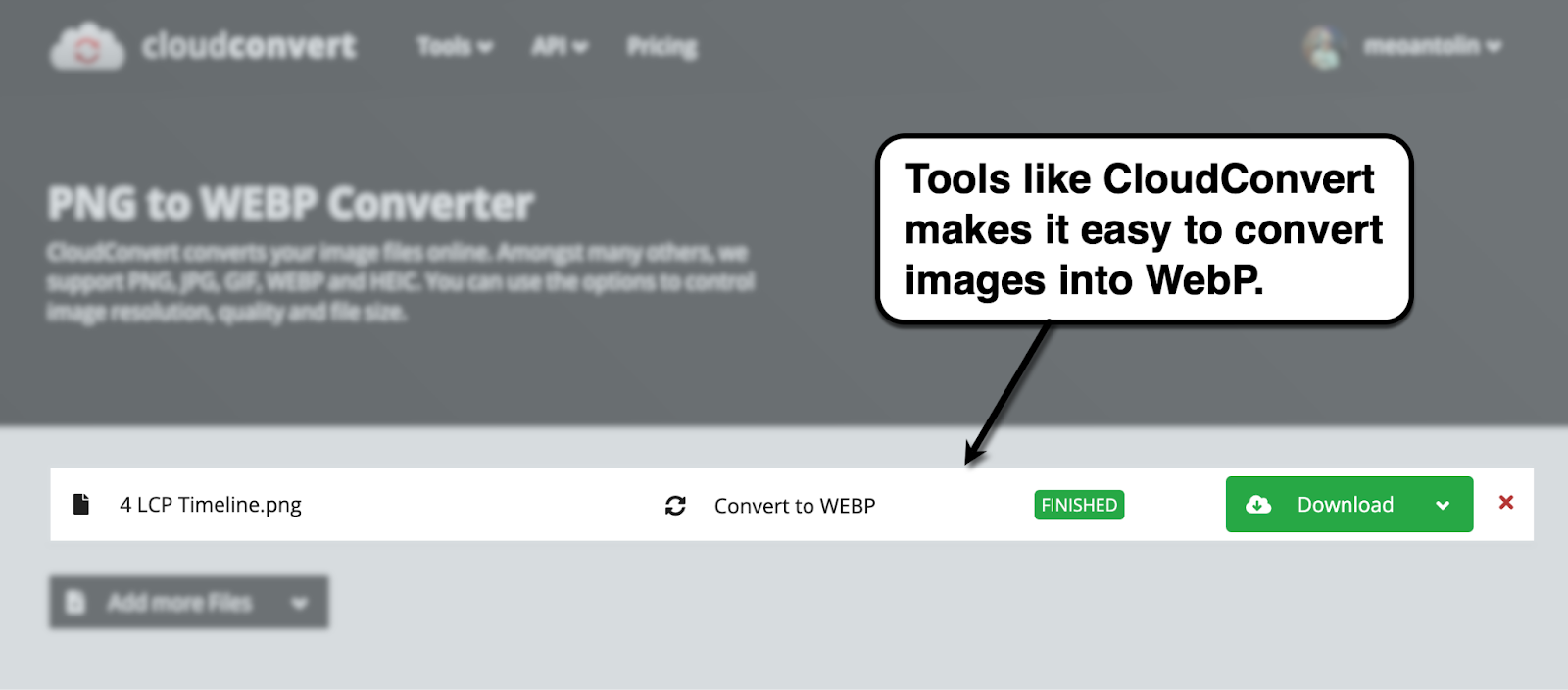
Another way to significantly reduce the file size of images is to use next-gen formats, namely WebP or AVIF. These formats use a much more advanced compression technology than JPEG or PNG, resulting in more efficient file sizes while retaining more details.
For this, image conversion tools like CloudConvert can get the job done in a snap.

Your third option is to implement lazy loading, which prevents browsers from automatically loading images below the fold. Instead, they're only loaded once they come into the viewport — usually through scrolling, which tells browsers that the LCP is already finished.
There are a few ways to apply lazy loading for images manually, like inserting a loading attribute into the image element or using event handlers. For non-technical website owners, the easiest method is to use plugins or add-ons supported by your platform.
Lastly, you can use responsive images to serve different image sizes depending on the user's screen.
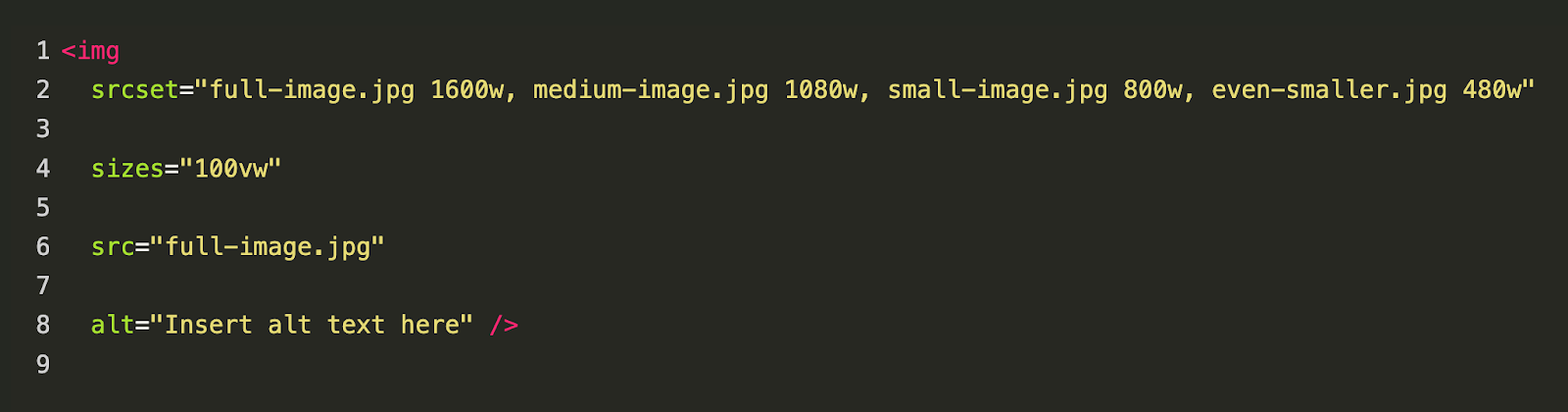
One way to do this is through "resolution switching" with the 'srcset' and 'sizes' image attributes. In practice, this will look like the code below:

To help you understand the code, here's a quick rundown of the attributes:
- 'srcset' — The list of images and their intrinsic width (in pixels) that the browser can choose from.
- 'sizes' — Media conditions and, if applicable, the size of the slot that the image (chosen from 'srcset') will fill.
- 'src' — The fallback image if, for some reason, none of the previous attributes apply.
With the code above, browsers will look at the media conditions in the 'sizes' list first. Take note that this may include specific media queries in relation to the viewport, in which case the 'sizes' attribute would look like this:

For example, if the viewport doesn't exceed the max width of 800 pixels, the browser will use 800px as the slot size for the image. It will then look at the 'srcset' list and pull the image with the same size (or, if there aren't any, the browser will pull the first larger image).
2. Optimize Web Fonts
Font styles can also contribute to longer LCP loading times, especially if the browser needs to download large, custom font files before rendering text.
While downloading font files, browsers also swap in Flash of Unstyled Text (FOUT). This pertains to that split-second when the page displays text using a system font before replacing it with the actual font style — thus, contributing to CLS (unexpected layout shifts that affect user experience).
If you're set on using custom fonts, consider preloading them using the 'rel="preload"' attribute.
This prompts browsers to fetch the specified resources immediately. In the case of fonts, this also effectively prevents FOUT from showing.
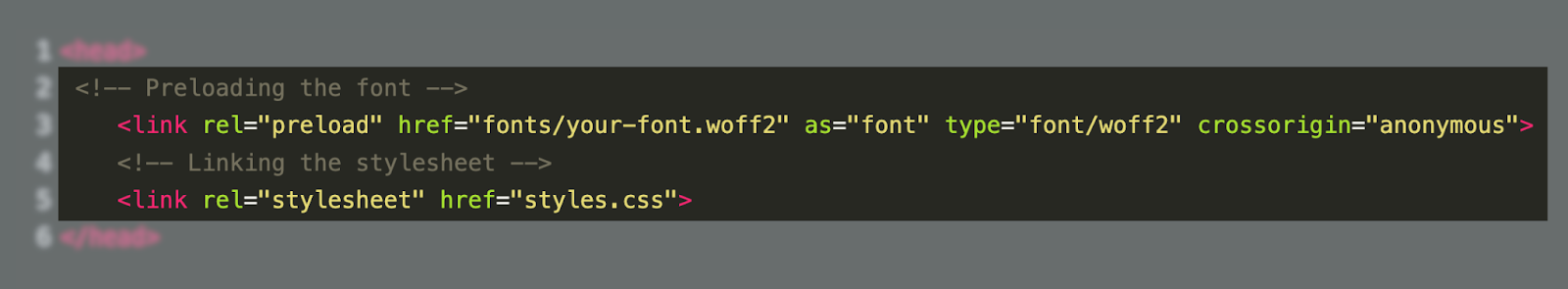
Here's what preloading looks like in code:

Of course, you can also reduce the impact of web fonts on LCP by limiting the number of fonts used on your page. When all else fails, use system fonts that are readily available on most users' devices to avoid further delays.
3. Minimize Render-Blocking Resources
Addressing render-blocking resources comes in multiple levels.
For resources that are no longer needed, feel free to straight-up delete or "tree-shake" them with the help of tools. But if you still need those resources, you can move on to the following strategies:
- Minify CSS and JavaScript. Code minification is the removal of whitespace and other unnecessary characters, like comments and new lines, without affecting functionality. Given that JavaScript, CSS, and HTML files contain hundreds of lines of code, the only practical way to minify code is to use tools like Minifier.org.
- Defer non-critical CSS and JavaScript. In the same sense as lazy loading, delaying the loading of low-priority CSS and JavaScript files can improve loading speed. For this, choose between using the 'defer,' 'async,' or 'onload' attributes — or use a tool like CSS JS Manager.
- Inline critical CSS. If a critical CSS is flagged as a render-blocking resource, you can embed it directly into the website or page's HTML. Read this page to learn what deferred or inline CSS looks like and their place in an HTML document.
4. Optimize Server Response Time
As far as server response times go, you have three options that can lead to substantial improvements.
The obvious one is to upgrade your hosting plan, which is a natural phase in a growing website.
Upgrading your hosting plan
Most websites start out with an entry-level shared hosting plan, bunching up all their data with multiple other sites on the same server. While this makes sense for new websites, it's only a matter of time before loading performance is throttled by a shared server's limited bandwidth and storage capacity.
Try upgrading to a faster and more reliable hosting solution to accommodate your website's growing traffic. Go for more capable plans that use a Virtual Private Server (VPS), cloud hosting, or dedicated server from reputable hosting providers like:
- Bluehost
- Hostinger
- InMostion Hosting
Using a Content Delivery Network (CDN)
If your website caters to a global audience, chances are network latency has a huge impact on your LCP and loading speed in general.
The best way to address this problem is through a CDN — a distributed, global network of proxy servers that deliver content to users.
To minimize latency, CDNs deliver content to users from the nearest available proxy server. They also provide additional benefits, like protection against DDoS attacks and increased uptime.
If you're really serious about reliability and consistent performance across different regions, what you need is an edge delivery network. For example, Nostra's Edge Delivery Engine leverages over 310 edge locations around the world — strategically positioned within 50ms of the majority of the world's internet-connected population.
Caching static assets
With browser caching, static assets like background images, fonts, and CSS files are temporarily saved in a designated storage space on the user's device.
This means the browser no longer needs to request and download those assets again for future sessions. Instead, they're loaded almost instantaneously whenever the user visits the same pages again.
Some hosting service providers like Bluehost have a browser caching tool baked into the dashboard. This feature is more commonly included with managed hosting services.
Otherwise, you may use caching tools specifically built for your website platform, like W3 Total Cache for WordPress and Page Cache Ultimate for PrestaShop.
Advanced LCP Optimization Techniques
Before we conclude this post, here are two additional techniques for optimizing your LCP:
5. Use Server-Side Rendering
Server-side rendering improves LCP by letting the server handle all the rendering and sending back a pure, fully loaded HTML document. Not only does this reduce the required HTTP requests to load a page, it also takes full advantage of server-side resources that are usually optimized for faster load times.
You can also further enhance server-side rendering with hybrid products, like Nostra's Edge Delivery Engine. This includes smart caching that works on both static and dynamic page content.
6. Preload Key Requests
Preloading isn't just for fonts — it's also for other important resources like hero images, critical scripts, animated backgrounds, or any other element that affects or qualifies as the LCP.
All types of preloading are done through the '<link>' tag with the preload attribute — what changes are the 'as' attribute parameters and 'href' targets.
For example, in the code below, we preloaded a font, a critical script, and an important image:

Never underestimate LCP — nor its impact on SEO, user experience, conversion, and ultimately–revenue.
LCP optimization yields long-term benefits for your website's perceived speed and search engine rankings. Just remember that it's an ongoing process that requires an "always-on" mindset.
You never really finish optimizing your website. But you can always be in a better position than yesterday if you keep hunting for new optimization opportunities.
If you’re serious about improving your LCP and overall website performance, a solution like Nostra could be right for you. For example, Beachwaver recently used Nostra to improve their Lighthouse score by 97%, ultimately leading to a 2x improvement in purchase rate from Facebook Ads.
Book a free demo today to see if Nostra might be right for your site.
.svg)

.svg)
.svg)
.svg)

.svg)
















