If you want to generate more sales with your Shopify store, you need to start paying attention to your website's performance.
Sure, it's important to create quality content, enhance SEO, optimize conversion elements, and execute promotion strategies to bring in potential customers. But without a good user experience, it's tough to keep your audiences engaged — let alone encourage them to make a purchase decision.
Let's take a closer look at website performance, its role in eCommerce success, and how to speed up a Shopify website.
Understanding Website Speed And Why It Matters For Shopify
Specific components of website performance, particularly loading speed and responsiveness, have a profound effect on the user experience. After all, people today have shorter attention spans and even less patience for sluggish websites and apps.
According to statistics, 53% of mobile users will abandon a website that takes over three seconds to load.
That's a huge chunk of your Shopify store's potential revenue gone.
Luckily, solving the Shopify performance puzzle is not rocket science.
The first thing you need to do is identify the common reasons that can bog down your Shopify store:
- Shopify themes — While most natively available Shopify themes are optimized for speed, third-party themes may include features that can negatively affect performance.
- Third-party code — Third-party code can also affect your site's performance through bloat, network latency, or poor coding conventions.
- Apps — Although apps add functionality that can enrich the user experience, having too many of them can lead to substantial performance losses.
- High-resolution visuals — Having too many high-resolution videos or images on a single Shopify page can also prolong its loading time.
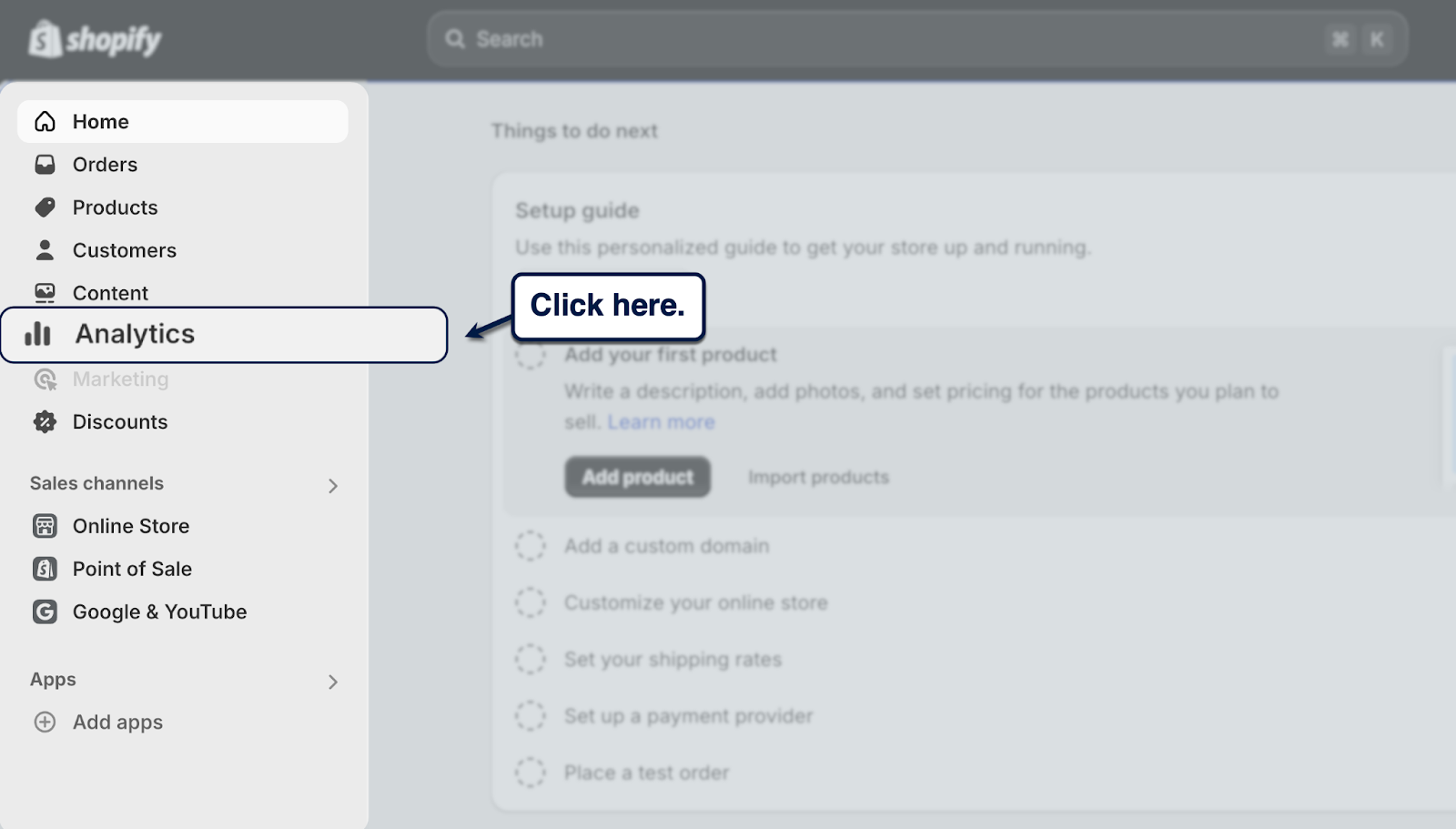
To check your Shopify store's performance, log in to your Shopify Admin and click 'Analytics' from the left menu.

From there, go to 'Reports' and look for the 'Web performance' report in the "Behavior" category.

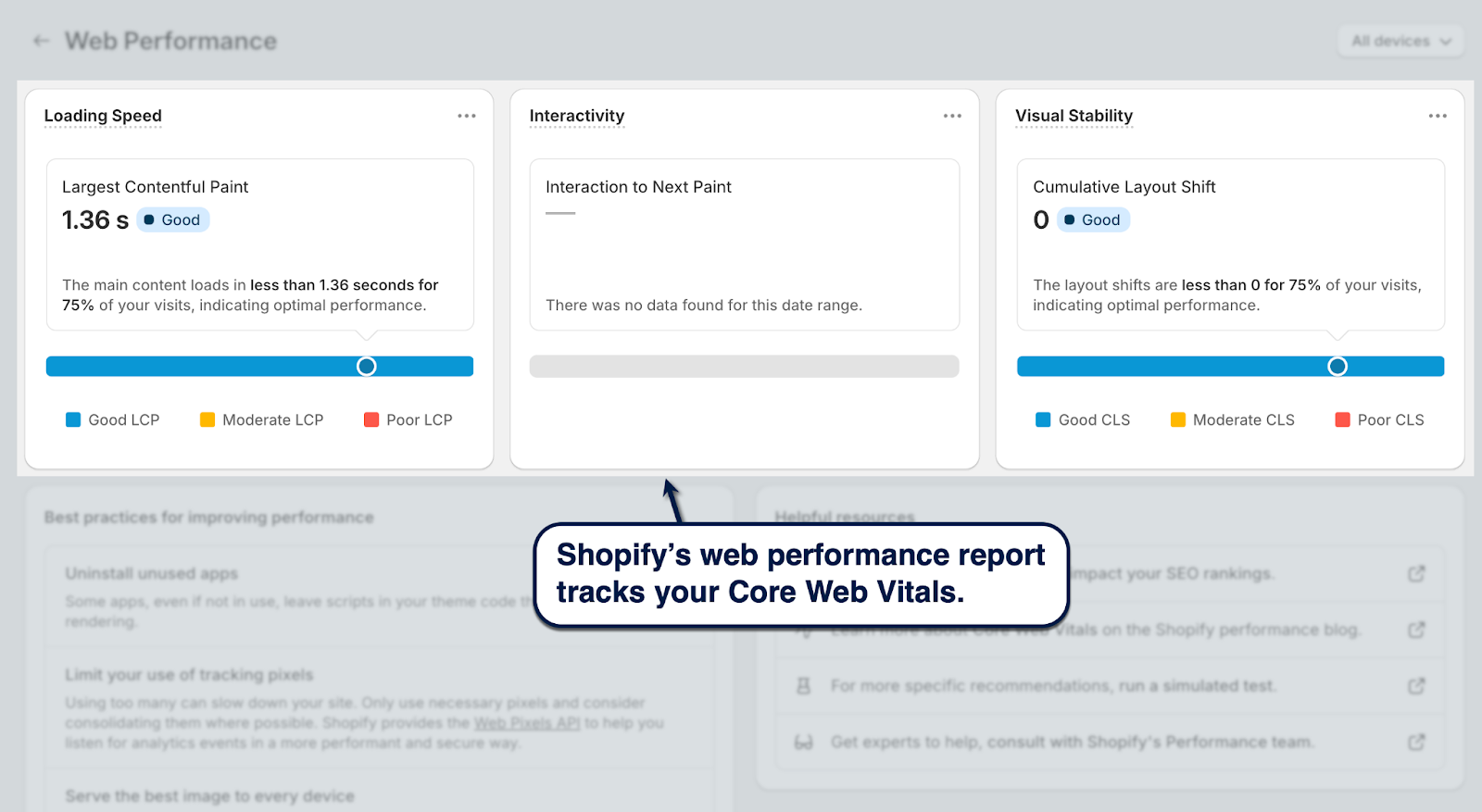
The Shopify web performance report offers a quick look at your website's Core Web Vitals. These are metrics designed by Google not just to inspect loading speed, but also to evaluate the impact of your website's performance on the user experience.

Largest Contentful Paint (LCP) measures how many seconds it takes to load the largest element or section on your page.
Interaction to Next Paint (INP) measures responsiveness by tracking the longest time to get a visual response from your web page.
Lastly, Cumulative Layout Shift (CLS) measures the stability of your website's layout by tracking the total impact and distance of unstable elements in one session.
All three metrics paint an accurate picture of the user experience on your website or app as a whole.
Apart from the built-in web performance report, you can also use external tools to track your Shopify store's Core Web Vitals:
How To Optimize Shopify Speed
Now that you understand the impact of Shopify performance and how it's measured, it's time to get to work.
Here are proven steps on how to increase Shopify store speed:
1. Optimize visual assets on your Shopify store
Online shopping is a visual experience. As such, you can't expect to generate sales on Shopify without spicing up your pages with videos and images.
The good news is, Shopify automatically optimizes every image upload through its Content Delivery Network (CDN). It works by compressing images and serving them in a next-gen format for better loading performance.
Still, you should be wary when using very large images, high-resolution image files as backdrops or hero content on your page.
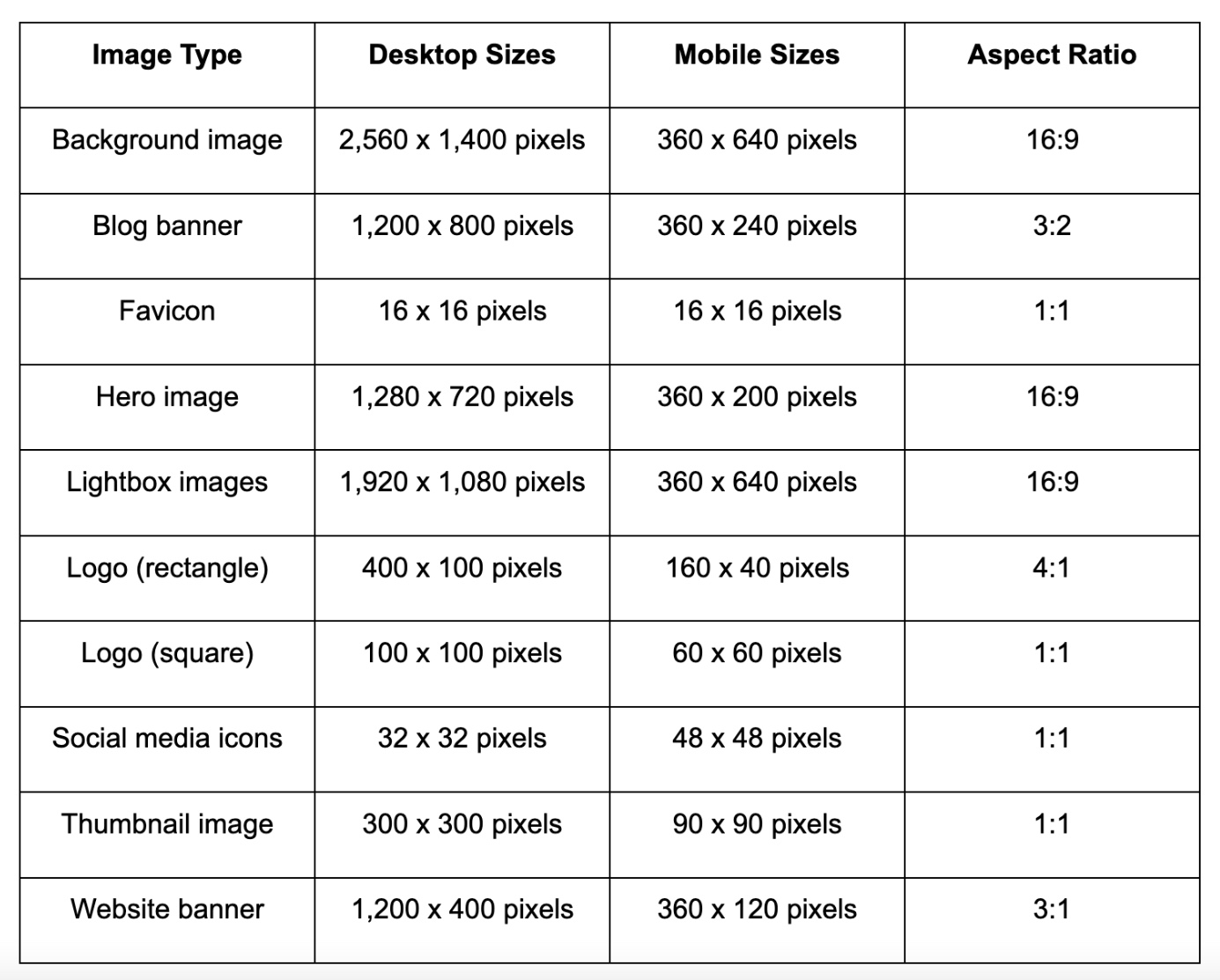
Shopify recommends specific dimensions for different image types on mobile and desktop:

When it comes to videos, an effective workaround is to upload them on YouTube and insert them into your Shopify pages via embed codes.
Embedded videos don't use nearly as many resources as self-hosted video files uploaded to your Shopify library.
To embed YouTube videos, go to your Shopify Admin, select 'Online Store,' click 'Pages,' and find the page you want to edit. Click the three-dot menu icon and click the 'Insert video' to bring up the embed code field.

2. Optimize your Shopify theme for improved speed
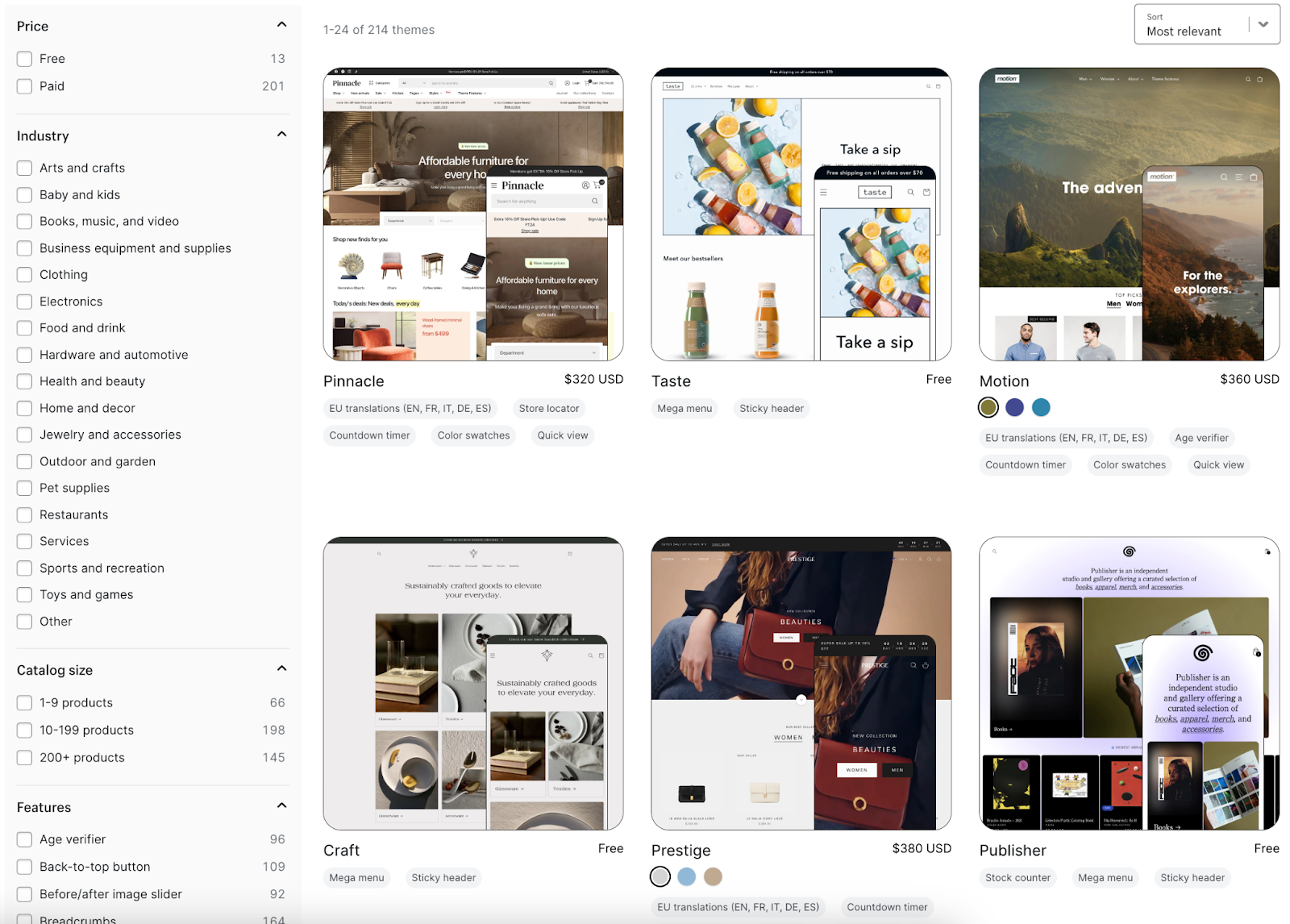
Your Shopify theme is one of the biggest factors affecting performance.
The first thing you should consider is to move to a Shopify 2.0 theme. This ensures your website is secure and subject to regular performance updates.

When using a third-party theme, the next step is to disable any added functionality in your theme that you don't need.
As you build up your store, remember the following best practices to keep your theme lean and fast:
- Avoid using JavaScript whenever possible. Whenever possible, you should only use JavaScript if there are no HTML or CSS alternatives available. That's because JavaScript tends to parse and render much slower than CSS — not to mention that it isn't necessary for essential online store functions like adding products to your cart or completing a checkout.
- Prevent namespace collisions if you really need JavaScript. Shopify automatically minifies any JavaScript code, which can cause namespace collisions. A permanent fix is to insert JavaScript variables using a 'function' scope or within an Immediately Invoked Function Expressions (IIFE) pattern.
- Pick an all-in-one theme that has all the functionalities you need. Working with a complete theme eliminates the need to rely on third-party frameworks, libraries, and other resources. Observing this practice is an easy way to guarantee decent loading speed and responsiveness in your online store.
- Use lazy loading. Lazy loading images and other below-the-fold assets ensures the browser prioritizes loading content that users see first. This can be implemented by adding the 'loading: lazy' attribute to image tags or using apps like the Tiny SEO image optimizer.
3. Minimize the use of Shopify apps
If your Shopify store is struggling to maintain acceptable Core Web Vitals metrics despite optimizing your theme and visuals, you need to turn your attention to your apps.
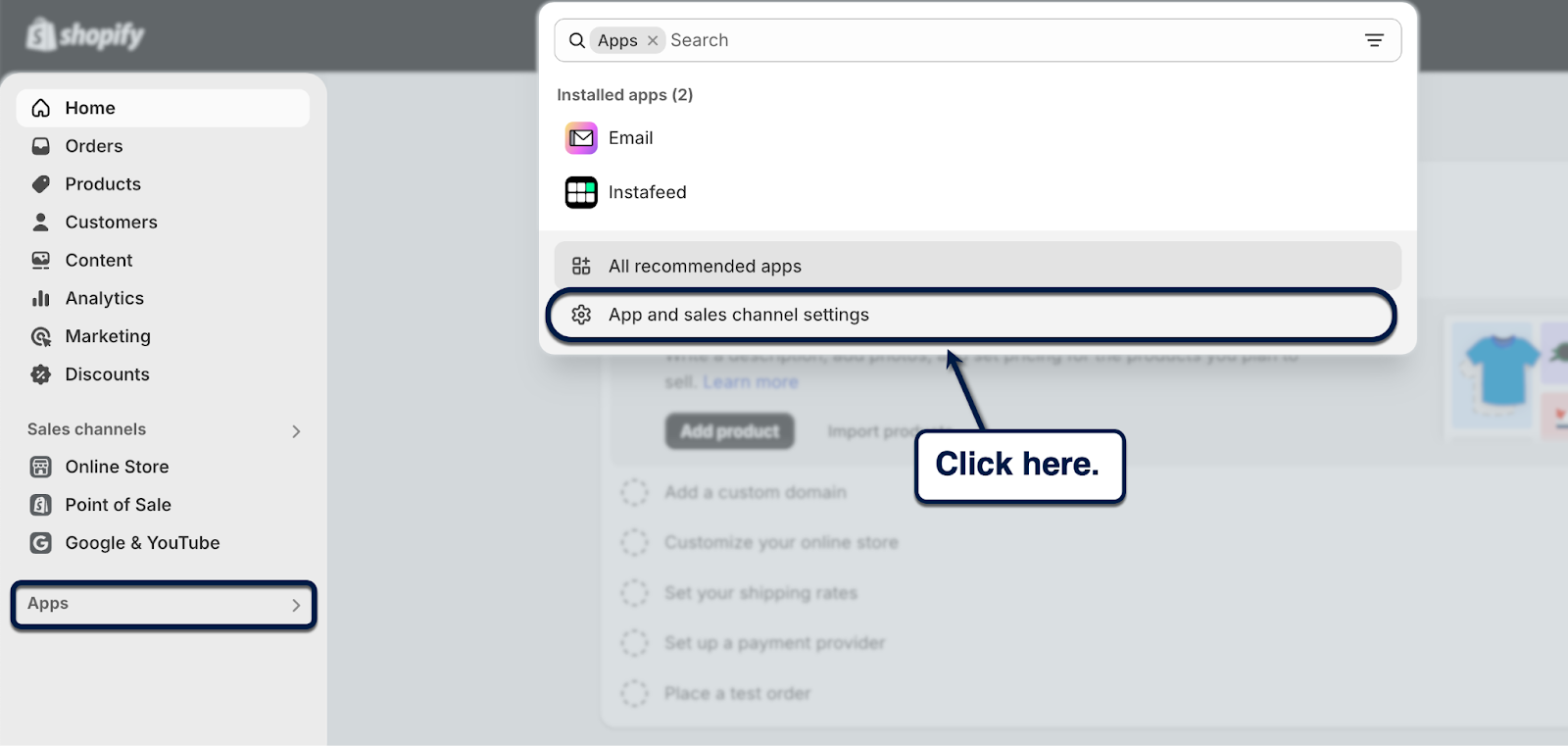
Every Shopify app you use takes a toll on its overall performance, regardless of how minuscule it may be. To view your apps, go to the Shopify Admin, click 'Apps' from the left menu, and select 'Apps and sales channel settings.'

Under "Apps and sales channels," look for the apps you no longer need.
Click the three-dot menu icon next to your unused app and select 'Uninstall' to remove them from your Shopify store.

4. Use dedicated Shopify speed optimization services
Optimizing an entire Shopify website can be time-consuming, especially if you have a lot of pages to crunch.
If you'd rather focus on running your business, consider hiring Shopify speed optimization services with a proven track record.
Just remember that Shopify already comes with plenty of performance optimization features, like the built-in CDN, code minification, and automatic image compression. Whatever you do, only look for services or products that Shopify doesn't already have out of the box.
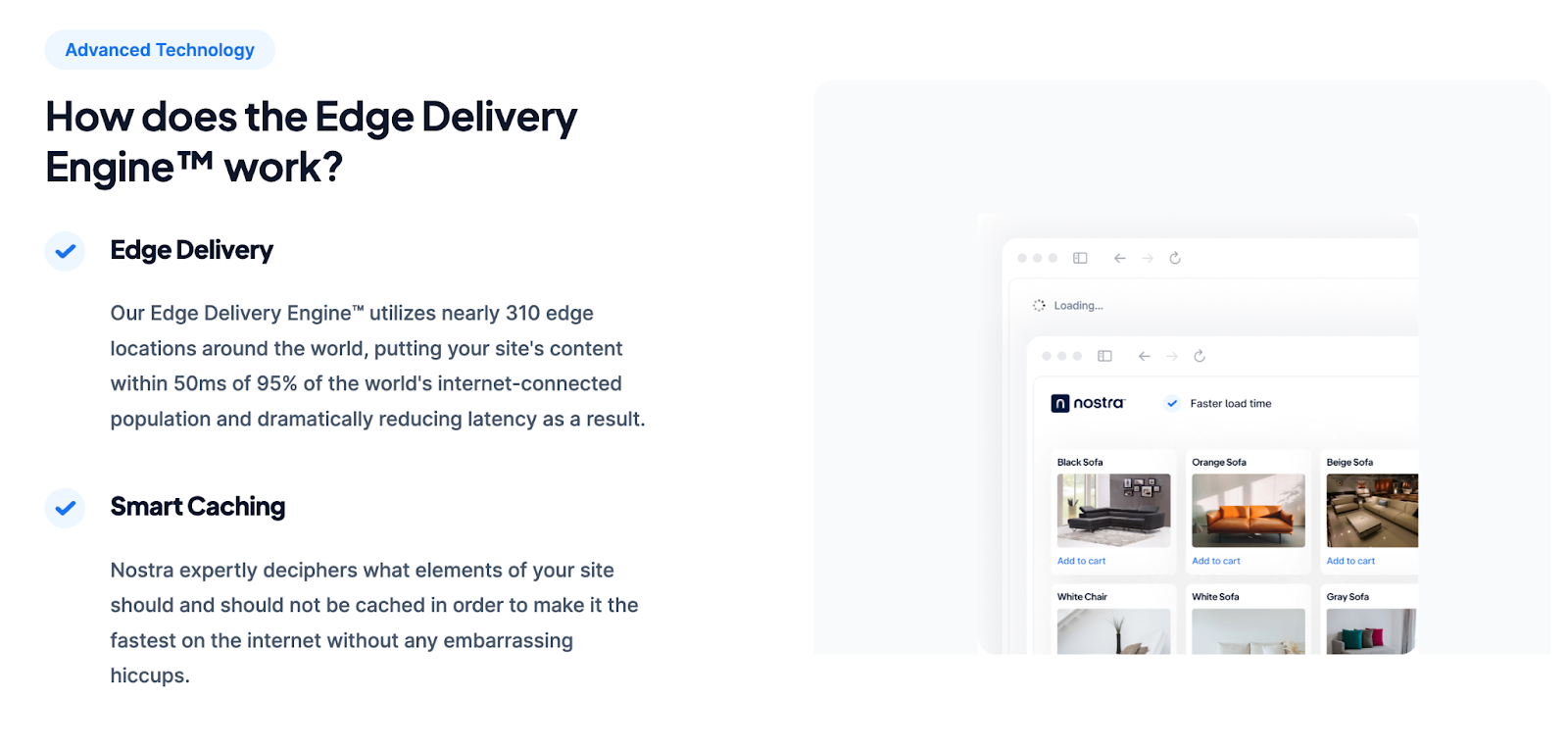
Nostra's Edge Delivery Engine™, for example, takes your Shopify store's performance far beyond what CDNs can give you. Instead of just serving cached copies of website data, edge delivery networks also handle data processing in a server closest to the browser.

Got your attention?
Take a firsthand look at how Nostra can supercharge your Shopify store's performance by booking a demo here.
5. Optimize the mobile version of your Shopify store
First of all, performance optimization strategies like using a lightweight theme, uninstalling unnecessary apps, and using edge delivery networks affect both the mobile and desktop versions of your Shopify store.
But since 77% of retail traffic now comes from mobile (66% for users who place orders), you need to take extra steps to ensure that the mobile experience is top-notch.
One thing you can't miss is the optimization of your images.
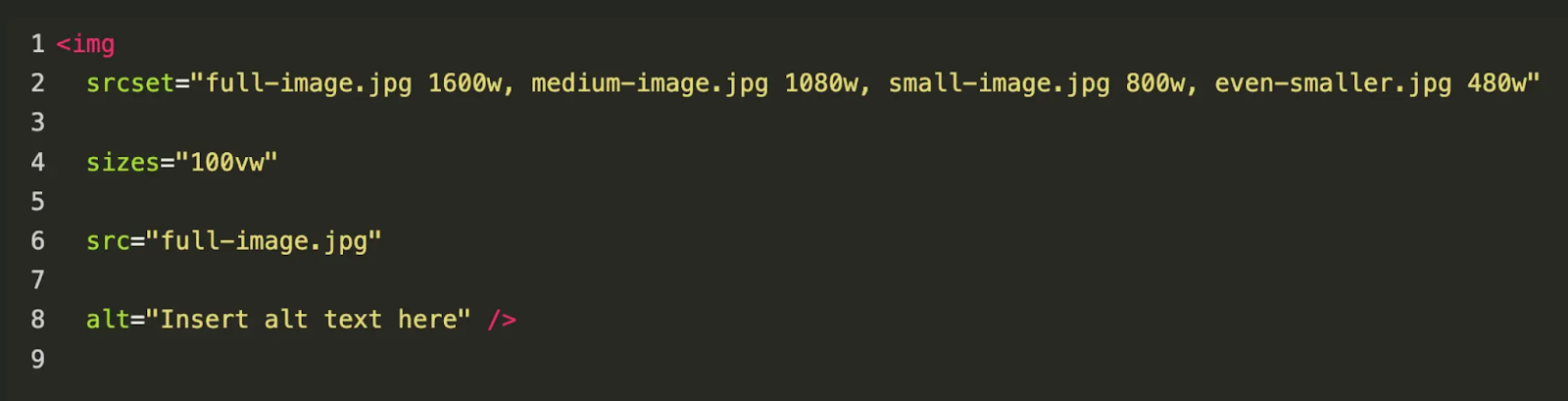
For one, using responsive images ensures you don't display full-resolution images on smaller screens where they don't matter. This can be achieved using the 'srcset' attribute, which allows browsers to load the best-fit image based on the user's display.

Also remember to regularly inspect your Core Web Vitals on mobile with PageSpeed Insights.
In addition to tracking your Core Web Vitals metrics, PageSpeed Insights also reveals optimization opportunities that target the mobile experience.

6. Enabling Accelerated Mobile Pages (AMP) for Shopify
Accelerated Mobile Pages (AMP) refer to an HTML framework that allows for near-instantaneous loading speeds on mobile.
The idea is to serve clean, stripped-down versions of page content to lighten the workload of mobile browsers. You can learn more by checking the official AMP website — specifically the technical documentation section.
Just be mindful that manually implementing AMP, even with an experienced developer, can be tricky when working on Shopify stores.
AMP pages aim to remove a lot of functionality from a page, which leads to substantial performance gains. This can be problematic for online stores that rely on such functionalities to deliver a complete shopping experience.
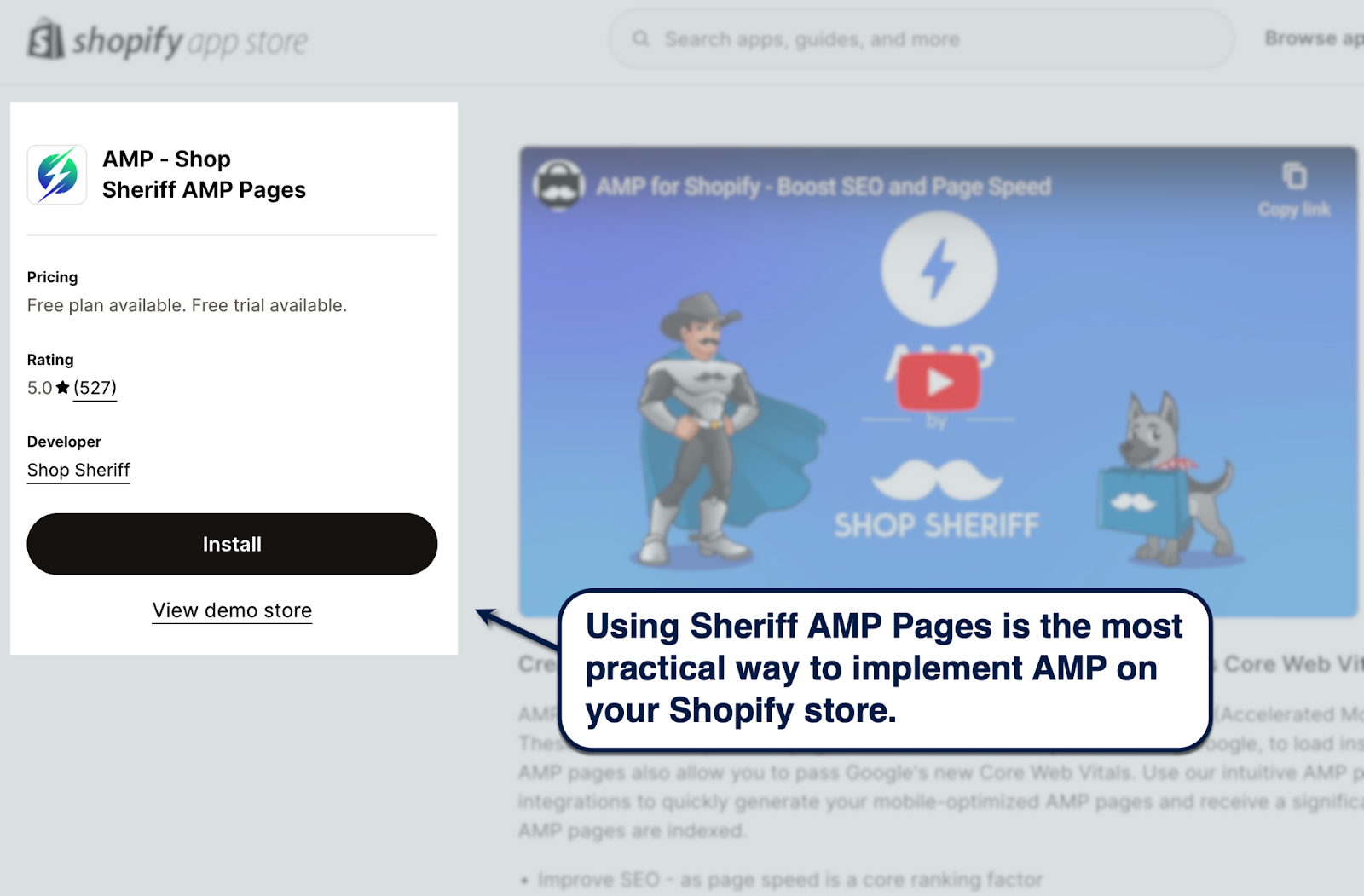
The most practical way to implement AMP is through a Shopify-specific app, namely Sheriff AMP Pages — allowing you to circumvent the technical challenges of the process. While the AMP framework peaked in popularity a few years ago, Accelerated Mobile Pages can still be useful in some situations, and they’re worth investigating if your Shopify site is experiencing poor performance on mobile.

7. Optimize Shopify's Liquid code for a faster website
Liquid is an open-source template language used by Shopify to streamline the creation and rendering of online store pages.
Shopify also allows full access to your store's Liquid theme files. While this enables in-depth customizations to your virtual storefront, it can also extend the processing and rendering time of your store.
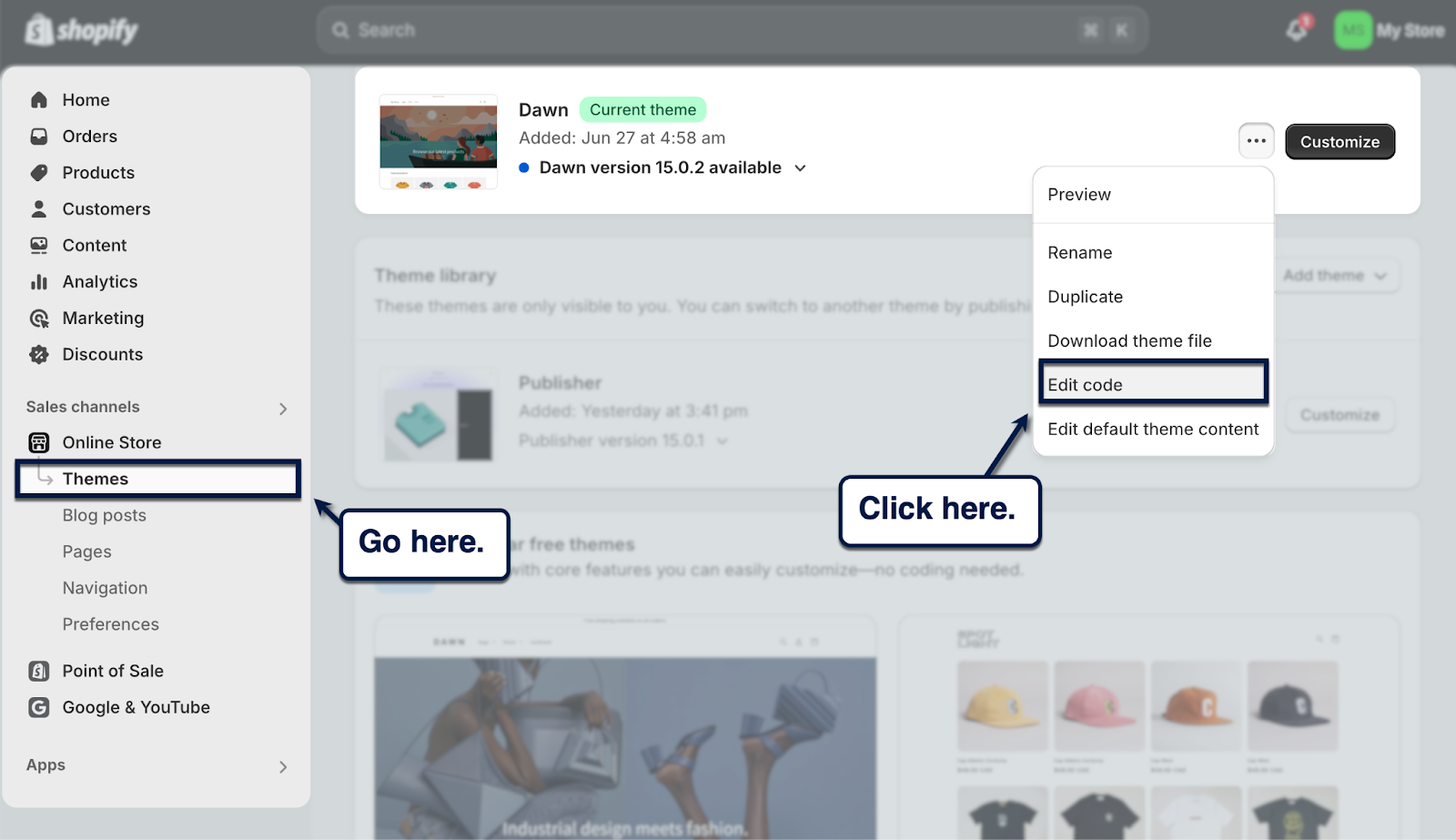
You can edit your 'theme.liquid' file from Shopify Admin by going to 'Online Store,' selecting 'Themes,' and clicking 'Edit code' in the three-dot settings menu.

To prevent your customization efforts from affecting performance, continue to diagnose your Core Web Vitals and review the optimization suggestions. This allows you to identify the specific bits of code that slow down your Shopify store.
8. Upgrade your hosting plan (if needed)
As a final piece of advice, don't forget to upgrade your web hosting plan to improve server response times and provide a better experience for your customers.
If you're hosting your store directly through Shopify, this probably won't be an issue for you. It offers unlimited bandwidth, enterprise-level performance, and additional features like instant updates and email forwarding.
But if you're using Shopify on top of a self-hosted domain, be sure to pick a Virtual Private Server (VPS) or dedicated server hosting plan to future-proof your business. Also, choose a web hosting service provider that's tried and tested for eCommerce websites, such as:
- IONOS
- Bluehost
- InMotion Hosting
- Siteground
- A2 Hosting
Importance of Having a Faster Shopify Store
Improving the performance of your Shopify store has a ripple effect that goes beyond elevating the user experience.
For example, a great user experience results in better engagement metrics like session duration and pages per session. These engagement signals, in turn, lead to higher search engine rankings that feed more organic traffic to your virtual storefront.
Better user experiences also help Shopify stores get higher conversion rates.
A study by Deloitte revealed that improving page loading speed by 0.1 seconds can lead to an 8.4% increase in retail conversion rates.
That alone should be enough to galvanize any Shopify business owner to roll up their sleeves and start working on their loading performance.
Rocket-Boost Your Shopify Store with Nostra
Learning how to make Shopify faster is one of the things that can unlock the earning potential of your online store.
Not only will it help drive up conversions, a snappier website also ramps up your search engine rankings and attracts more organic traffic.
But understanding the importance of page performance is one thing — actually putting in the work to improve performance is another.
If you're short on time and resources, let us handle your Shopify store's optimization for you.
Nostra AI's best-in-class Edge Delivery Engine™ and Crawler Optimization solutions target both the user experience and SEO. Our same-day implementation will also help you see measurable results from day one.
Book a demo with us today.
.svg)

.svg)
.svg)
.svg)

.svg)
















